Towards Better Visualizations: Part II – How to be More Effective
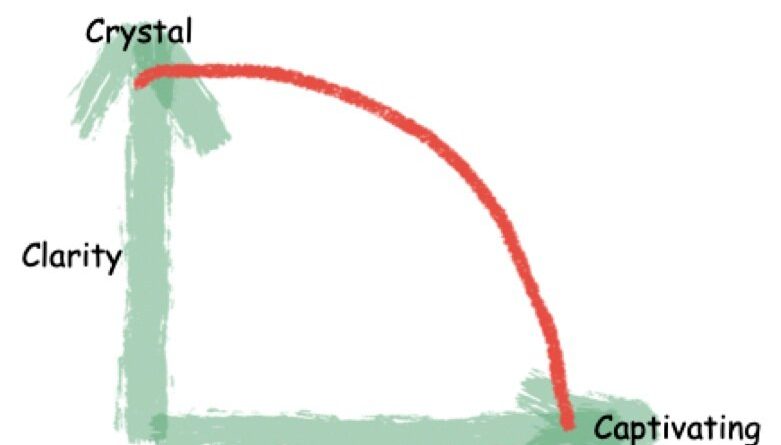
In that closing publish, we launched the thought of The Visualization Frontier. It’s a straightforward rubric to measure the effectiveness of your info visualization.
We outlined effectiveness as the combo of readability and engagement.

The nearer you would possibly be to the crimson line, the extra sensible you would possibly be.
(We hinted on the possibility that the crimson line is not the an identical for everyone – that it’s tied to your performance as an info visualizer. An wonderful-professional data designer would possibly want a crimson line that stretches just about to the best correct nook. A newbie could be a straight line from excessive left to bottom correct.)
In any case, you want to improve. You want to have visualizations that technique that prime correct nook. How do you accomplish that?
Ask the Right Questions
Let’s assume you have gotten some info to visualize. Are you aiming additional in course of readability or engagement? Here are some questions chances are you’ll ask your self:
-
Who is your viewers?
-
What is the first issue you’re attempting to say?
-
What would you want your viewers to do about it?
Try to be as specific as doable as you uncover these questions. It could even help to assemble them proper right into a use case or client story. The course of is form of an an identical to the steps you’d take within the occasion you’ve been designing software program program.
Things that are additional willpower-oriented will lean in direction of readability. If you’re attempting to delight people, then it’s additional about engagement.
For occasion, within the occasion you’re developing a dashboard for an air website guests administration center, then you definitely definately want to be 5-star clarity–your viewers is already large-engaged. If you want to get a million new Facebook mates, then you definitely definately need 5-star engagement–clarity is secondary.
Visualize the Signal
Separating the signal from the noise is the essence of readability. And readability is the place you start. Don’t be tempted to take into consideration the dancing bologna until you’ve locked onto the signal. The signal will inform you what chart type to use, what construction will work, and even how the buyer can biggest work collectively.
Many duties go awry correct proper right here. You bounce ahead to a cool concept and solely later uncover that the information doesn’t help it. You try this because of design is the pleasing creative stuff and analyzing info isn’t. Unfortunately, good info visualizers are initially good signal finders. They’re info analysts at coronary coronary heart. This is why there are so few of them.
I’d go so far as to say info visualization is a misnomer. It ought to be referred to as signal visualization. Exploring the information to uncover the signal isn’t one factor it is best to depart to others. It’s primary to your job.
Think once more to the suicide graphic throughout the earlier article. Do you assume the creators of the seen stumbled into that particular format unintentionally? I extraordinarily doubt it.
I take into consideration they explored a so much greater info set that most certainly included race, space, socio-monetary standing, and various totally different variables. Through cautious exploration, they discovered that age cohort was a strong signal – perhaps the strongest. They then crafted a visual that can ship that particular signal to the forefront. This effort is what makes the seen so environment friendly.
I can’t emphasize this adequate: signal ought to come first, even when your function is primarily engagement.
Improve the Engagement
Engagement is a creative course of, nevertheless it may presumably nonetheless be systematic. Here are 4 points you’re able to do:
1. Colour to set the tone
Colour’s impression is fast. You can use it to evoke utterly totally different moods, to spark an emotional response, or to draw consideration to a selected ingredient. Think of it like a soundtrack in a movie. It models the tone.
Start by deciding on a palette that matches your aim. Red is daring, dangerous, or offended. Orange is playful. Etc. Just don’t overdo it. Each shade you make the most of attracts consideration, so the additional colours you make the most of, the additional your viewers’s consideration will be minimize up. Don’t overlook about grey. It could be basically essentially the most useful of all of them because of it conveys data with out stopping for consideration.

If you don’t have an outstanding actually really feel for shade, merely choose one to highlight the signal, and a second (usually grey) to use for context and background. Two colours are generally adequate. If you want to dig deeper, this publish from Datawrapper is an outstanding begin line.
2. Animate with aim
Animation is the ghost pepper in your seen toolbox. Too so much is deadly. If you overuse it, it’ll catch your eye like these little hooks on outdated bathroom stall doorways. Nobody wants that. Instead, animate to ease your client into the seen or lead them by a narrative.
Go ahead and introduce parts of your visualization sequentially. Users will be prepared to understand a richer, denser seen meaning. Simulate the passing of time by animating your bars or traces on a chart. Peel once more contextual objects one after the opposite to reveal the signal. Don’t animate willy-nilly. Use it to deepen engagement by fostering understanding.
In sustaining with our barely morbid theme, I present a straightforward, however very environment friendly animation of Selected Causes of Death. By making use of animation to a straightforward bar chart, the authors have turned a boring column chart proper right into a compelling story:
3. Narrate to be part of
Speaking of tales, folks spent millennia spinning them spherical campfires. Narratives are so exhausting-wired into our brains that we’ll create them even as soon as they’re not relevant. Use this to your profit.

Introduce various the insights in your info by a story – whether or not or not textual content material or video or animation. Lead your client by your seen to every introduce efficiency and to exhibit the chances. These narratives flip into on-ramps to difficult visualizations. They help clients cross that good chasm between passive consumption and vigorous exploration.
Don’t underestimate how troublesome this crossing can be. Only a fraction of your clients will do one thing larger than scroll.
4. Interact to uncover
If you’ve achieved successfully on shade, animation, and narrative, then your clients could very nicely entrust you with their full consideration. They’re not passive buyers, nevertheless vigorous contributors.
Don’t abuse this perception with frivolous controls.
Have a laser-like think about the purpose you outlined above. You’ll be tempted to let your clients change the fonts and the colour palette and the chart type (“because of some clients may have to!”). No you don’t – you’re not developing Tableau. Giving clients “the selection” confuses them additional events than not.
Instead, channel your inside Steve Jobs: what’s the fewest number of alternatives chances are you’ll present (whereas nonetheless fostering a means of possession)? What’s the least amount of interaction that additionally permits discovery?
You want a sandbox with partitions that make it troublesome to get misplaced or self-deceived, nevertheless sufficiently large to private the outcomes. Once as soon as extra, assume once more to that suicide seen. It had little or no interaction, nevertheless it was adequate to uncover the signal.
This is a particularly troublesome stability. Your design alternatives listed under are what is going on to set you apart. How so much context, how so much comparability, and the best way so much drill-down is required for the selection at hand? Mock it up after which pare it down.
Have new clients play with it and see the place they get misplaced. Keep revisiting your aim and the signal you’re attempting to reveal. You’ll know you’ve arrived when your testers decide it out with no tutorial.
That closing 5 per cent
When your house is constructed and painted, you’ll actually really feel similar to you’re just about there. Unfortunately, half the work stays to be to come. Finishing carpentry is a giant time burner.
Similarly, your “attribute-full prototype” is an effective distance from prime time. The polish can take perpetually. Push your endeavor in direction of increased readability and engagement. Get others to value your work on these dimensions. Then, bare down for that closing 5 per cent to the frontier.
In the highest, good visualizations are far more durable to create than they appear. But the extra time and a highlight is what separates the memorable from the filler.