Towards Better Visualizations: Part 1 – The Visual Frontier
This is a component one amongst a two-half sequence on establishing environment friendly visualizations. In this submit, we take a shallow dive into evaluating present visualizations. In the following submit, we’ll dive barely deeper as we uncover methods on the easiest way to boost them.
It’s quite simple to visualise information. Too easy.
The downside is that it’s rarely carried out properly. It’s quite simple to chart your information in current software program program devices. But it’s very arduous to get of us to know that chart. As a consequence, we’ve turn into accustomed to sophisticated, sophisticated, and primarily ineffective visualizations that obfuscate reasonably than inform. The visualization will get in the easiest way of the truth. Google returns just about limitless examples when you search for “poor information visualization examples”. And these are most people ones that any individual has gone through the problem of critiquing.
Try it out to your self. If your group has dashboards, check out the utilization stats. I assume practically all of them haven’t even been seen inside the closing six months, to not point out used for decision making.
Either buyers of visualization are jaded and lazy or it’s our fault for creating ineffective examples.
Let’s buck the sample. There’s nonetheless numerous space for enchancment. We’ll start by reverse engineering an environment friendly visualization to see if we’re in a position to glean some insights that may improve our craft.
The visualization below reveals the number of suicides by single 12 months of age, England and Wales, deaths registered between 1981 and 2017
The annotations current some extreme diploma insights: utterly completely different eras have suicide scorching spots in a number of age cohorts. You can hover over the strains to see single years.
But a extra in-depth look reveals one factor fascinating: the propensity for suicide follows a cohort. Generation X (of us born inside the sixties and seventies) began committing suicide of their late youngsters and proceed at a greater value to in the present day. Similarly, of us born all through WWI and the early Nineteen Twenties have an elevated value properly into their eighties.
This drives me to take a place what’s inflicting this. Did dwelling your teen years inside the Great Depression predispose you for suicide? Or possibly dwelling through or stopping in WWII is the set off? And what’s so utterly completely different about Generation X coming of age inside the eighties?
The seen is fascinating. You find yourself trying to find completely different patterns and speculating on causes and outcomes.
Why is the seen so environment friendly? There are numerous components we would contemplate, nonetheless let’s start by two dimensions: readability and engagement.
Clarity
Clarity may be measured by how quickly you “get it” (normalized by knowledge density). Or maybe how prolonged it takes with the intention to determine primarily based totally on it.
When any individual reveals you a clear visualization, you don’t need an proof. You check out it for numerous moments and in addition you start to draw conclusions. Visuals with additional dimensions or additional information elements would possibly take longer to digest, nonetheless a dense, clear seen continues to be far more atmosphere pleasant than a protracted clarification from an analyst.
The image above is exceptionally clear – significantly when you concentrate on that it is displaying spherical 3000 information elements.
The key driver of readability is the signal to noise ratio. The creator has chosen the appropriate chart or map or desk, she’s exhibiting the appropriate information, the appropriate amount of information, and the appropriate contextual information. There are few if any distractions. There isn’t any distortion. The information-ink ratio is extreme.
Consider the visualization below:
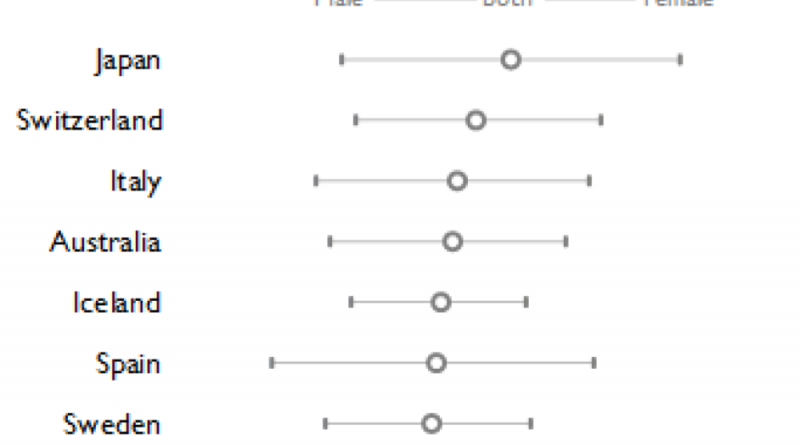
It’s fairly easy – it ranks full life expectancy at supply for the very best ten OECD worldwide areas. I can quickly see that Japan is the longest-dwelling inhabitants common, nonetheless not Japanese males. I may even see that Iceland and Israel have the narrowest distinction in expectancy for men and women. The chart is clear and knowledge-dense. In actuality, I’m going to offer it a readability ranking of 4 out of 5.
Here’s one different one:
There’s way more knowledge on this one, but it surely absolutely’s equally accessible. I can instantly see the sample in Men’s and Women’s 100m events. I can see how often the gold medal is a model new world report. I can see the large plateaus the place athletes didn’t improve significantly. I can see that the outlet between men and women has narrowed over time. I’ll give it a 4.5 for readability.
Engagement
Engagement is measured by how prolonged you stare at a visual, absorbing its nuance and admiring its magnificence. Or maybe it’s how quickly you share it in your social apps.
When you see a captivating visualization you say points like: “Wow. That’s so cool. That’s pretty.” and so forth.
It will pique your curiosity in issues that you simply simply wouldn’t often care about. You will lose observe of time as you uncover it. Visualizations which have extreme engagement are fascinating.
Engagement is enhanced by good seen design, nonetheless that’s not the whole story. It’s the skillful paintings of weaving of colour, construction, animation, imagery, and interactivity. It’s the novelty of the knowledge and metaphor of its present. When carried out properly, it evokes an emotional connection. It tells a story that you simply simply don’t want to miss.
Breathing City is a captivating seen:
I’m mesmerized. I’m intrigued. I’m in a position to share it with my social media peeps in decrease than 5 seconds and I’m nonetheless it 5 minutes later.
The colour, the fragile animation, the easiest way it seems to be like like a lung slowly inhaling and exhaling — all of these conspire to work together me. Knowing that I’m seeing a sped-up mannequin of New Yorkers’ commuting habits merely supplies to the emotion. I uncover myself explicit particular person constructions, imagining these crazy I-bankers working ridiculous hours as they chase their sick-outlined american dream.
Alright. Let’s give it an engagement ranking: 5/5.
Let’s do one other. Here now we now have the Baby Names information viz. Go ahead. Walk through it in case you haven’t already tried it:
Finished? It’s good {{that a}} dataset with three components – title, 12 months, and gender – can yield such a fascinating narrative. Notice how the mix of animation, storytelling, and interactivity retains your consideration to the tip. You find yourself hoping we keep updating it with new names so chances are you’ll select that glorious moniker to your distinctive, however not weird little one. 5/5
And positive, you’re correct, we should at all times substitute it.
The Visualization spectrum
So we’ve now ranked numerous visualizations on two dimensions: Clarity and Engagement. Actually we ranked a couple of of them on Clarity and others on Engagement. That was by design.
Clarity is about right decisions. Engagement is about adoption and buy-in.
Clarity is science and rationality. Engagement is paintings and emotion.
It seems apparent that we must be posting these on a spectrum.
Left-brain for readability. Right-brain for engagement.
Let’s title it the Visualization Spectrum (™)

If your information visualization is neither clear nor collaborating, then chances are you’ll’t title it a visualization. It’s a scorching mess. But if it is one amongst these, then chances are, it’s not the other. You are each good at readability, in any other case you’re good at engagement. It could be good to have every, nonetheless what they’re saying about desserts and consuming them…
Now let’s plot the visuals from above on the graph. Life Expectancies and Racing Speeds on the left, Breathing City and Baby Names on the appropriate. Here now we now have it:

Does that look correct? Does it make sense? Poorer visualizations could be inside the middle – weighted in direction of whichever dimension was predominant.
Now the place might we put the Suicide value viz on this spectrum? Is it on the readability side, or on the engagement side…
…Wait solely a minute. That doesn’t make sense. The Suicide value viz is as clear as a result of the Life Expectancy and as collaborating as a result of the Breathing City. It seems {{that a}} one-to-one tradeoff merely doesn’t cut back it.
Apparently we’ll should get rid of our newly-minted Visualization Spectrum (™)…
…and change it with The Visualization Frontier (™).

Notice how there’s nonetheless some tradeoff between Clarity and Engagement. One cannot create a visualization every utterly clear and utterly collaborating (above and to the appropriate of the pink line). Nevertheless plainly to some extent, we’re in a position to have our cake and eat it too.
So let’s re-ranking our visualizations and plot them on the street:
Life Expectancy: Clarity 4, Engagement 2
The Pursuit of Faster: Clarity 3, Engagement 4
Breathing City: Clarity 3, Engagement 4.5
Baby Names: Clarity 3.5, Engagement 4.5

By definition, I can’t assemble a visualization with 5 star readability and 5 star engagement – not lower than not with the pink line as confirmed. There continues to be some form of tradeoff. But the nearer I get to the pink line, the upper off I’m. (To be truthful, the pink line is a carry out of the visualization practitioner’s expertise. The additional succesful, the sharper the curve and extra the frontier will bulge out from the origin.)
So for the Life Expectancy viz, I may make it each additional clear, additional collaborating, or some combination of the two. For Baby Names, I would sacrifice some engagement for readability (i.e., switch it up and to the left) or the inverse.
This seems to be like a useful resolution to categorize your visualizations. But it does beg the question: how do I make my visualization additional clear or additional collaborating? How do I switch up and to the appropriate so that the whole thing I assemble is on the pink line?
More on that inside the subsequent submit.